Using the Azure Resource Manager VS Code Extension
If your authoring ARM templates then you can use pretty much any text editor, however, tools like Visual Studio and Visual Studio code offer some additional functionality to help you with the process. If you are using VS Code, then Microsoft has created the “Azure Resource Manager Tools” extension to add support for ARM templates. If your not already using this extension, then I recommend you install it, however, the features this extension provides are not always apparent. Even if you already have this installed, you might be missing out on some functionality. In this article, we take a look at some of the key features to be aware of.
Built-In Functionality
You should bear in mind that as ARM templates are JSON files, the built-in functionality of VS Code to validate JSON files applies, separate from this extension. This validation can be a good thing, for validating your JSON syntax etc. but it can also cause problems that can be confusing, especially to newcomers. One of the most common issues is around schema validation. When using new ARM features that have not always made it into the schema reference, you can see linting errors highlighted that tell you your code is incorrect, when it isn’t. It would be nice if the ARM extension overrode some of this, but currently, it does not.
IntelliSense
The reason most people install this extension is for the Intellisense it provides, which can help you create templates quicker and with fewer errors. Unfortunately, this IntelliSense does not extend as far as creating resources, for this you would need to look at using separate snippet extension (such as the ARM Template Snippets extension produced by yours truly ).
Functions
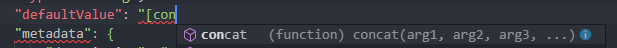
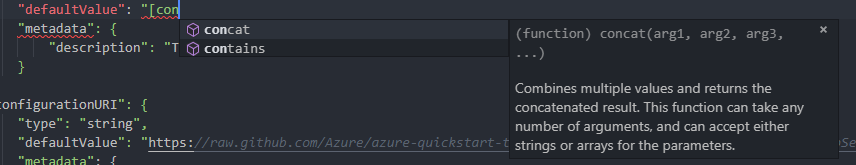
If you are using any of the built-in ARM functions, if you start typing their name, VSCode displays the name and parameters, with the option to click on the info item to see a description of the function.


Function Properties
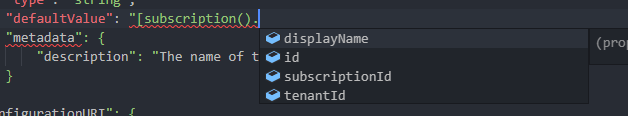
Some functions, like resourceGroup() and subscription(), have properties that you can reference, IntelliSense lists these.

Parameters & Variables
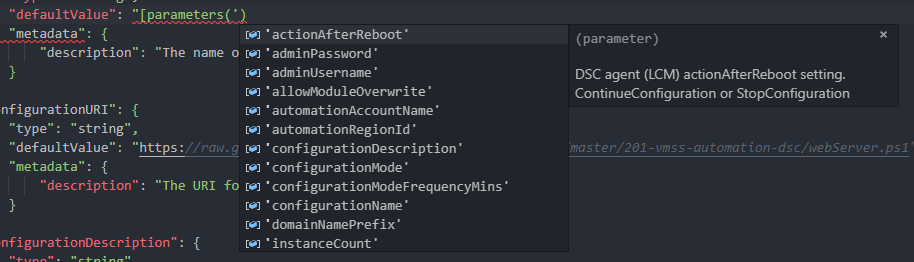
If you type “parameter” or “variables” Intellisense shows you a list of parameters or variables available to select from. It also shows any description text assigned to these. If you are using object variables, it also shows the properties available for the object.

Error and Warnings
The ARM Tools extension parses your template and highlights some errors and warnings. It will not currently highlight every issue with your template, mainly because some of these can only be realised at deployment time, but it calls out things such as:
- Referencing undefined parameters or variable
- Unrecognised function names
- Incorrect number of arguments in a function
- Unused parameters or variables
On top of this, you do get the built-in validation for JSON files that comes with VS Code (and any 3rd party JSON extension), that validates the syntax of the JSON you have created.
What the extension won’t call out, is issues with the syntax of your resources (assuming they are valid JSON), which means you won’t find out about these problems until you try and deploy the template.
Parameter and Variable Operations
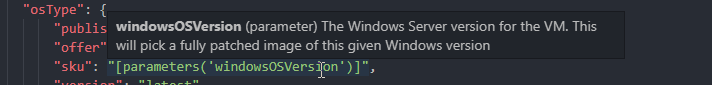
If you hover over a parameter or variable reference, you are presented with a view of the description assigned to that parameter.

If you right click on the parameter or variable, you have the option to undertake some further investigation into the parameter.
- Go to definition - takes you to the declaration of the parameter in the template
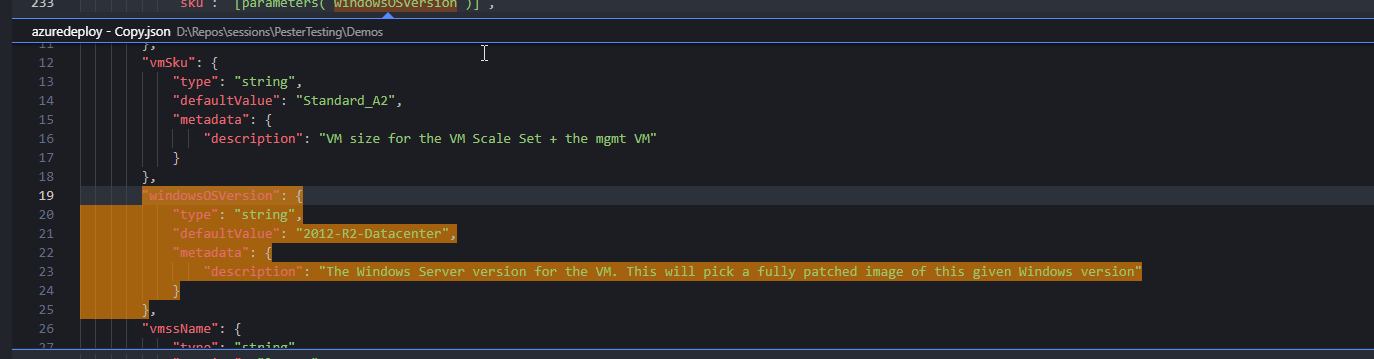
- Peek definition - shows the declaration of the parameter at your current position in the template
- Find All Reference - show a list of all references to that parameter in the template in the left-hand panel
- Peek Reference - show a list of references at your current position in the template

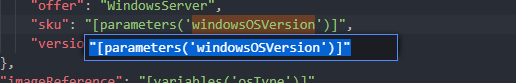
You can also rename a parameter or variable and change all references to this in the template. To do this, select the parameter and press F2. This presents a window to undertake a global rename.

ARM Template Outline
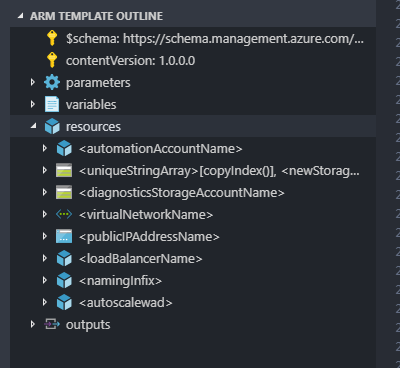
The outline is a feature that has been ported from Visual Studio, providing a tree view of the template as a whole, so you can expand and close sections as required to find the particular item you are looking for without needing to browse through all the template content. This view is available in the left-hand panel under the “ARM Template Outline” section.

Future Development
This extension is still under active development, with the last commit being only a few days ago at the time of writing this article. Hopefully, as the ARM language continues to evolve, more features are added to the extension to resolve some of the frustrations around developing ARM templates. In particular, I would like to see better syntax highlighting around ARM functions, to help manage the times you’ve got large, complex functions using multiple parts. I’d also love to be able to undertake better validation of the template, before having to run a deployment, but a lot of that is dependant on ARM as a whole evolving rather than just the extension.

